-
장식 Text Deco ration (Basic) 3. CSS 글자카테고리 없음 2021. 8. 15. 21:08
문자를 작성하는 CSS에 대해서 이하의 예제 소스 코드를 통해 살펴보겠습니다.

기본 화면 1. 문 글자 크기 font-size: _px;p 태그의 글꼴 사이즈를 30px(픽셀)로 지정해주었습니다. 
font size 적용 후 2. 폰트 설정 font-family : 폰트 이름; 우리는 각각의 태그에 폰트를 지정할 수 있지만 예제에서는 h1에는 monospace 폰트를, h2에는 sans-serif 폰트를 적용했습니다. 
font family 적용 그리고 3. Google Font Library 2번은 대부분의 OS에서 기본적으로 내장된 글꼴을 사용한 방법입니다. 이번에는 인터넷으로 배포되고 있는 non-standard 글꼴을 사용하는 방법입니다. 이제 Google Font Library를 사용하는 방법을 보겠습니다. 구글 폰트(https://fonts.google.com는 무료 웹 폰트로, 우리는 url을 참조하여 CSS에서 활용할 수 있습니다. 간단한 예시를 보시겠습니다.
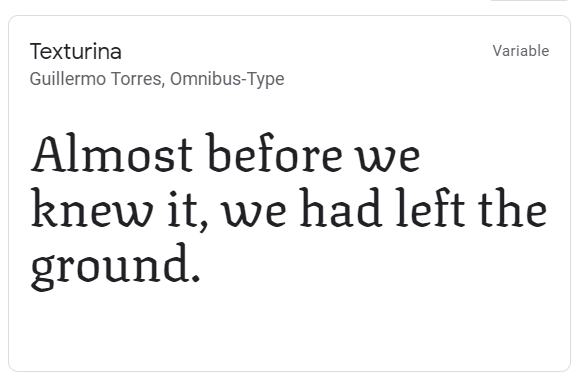
1. 먼저 구글 폰트에 연결합니다.2. 나는 메인화면에 Texturina라는 글꼴을 import해 보겠습니다.

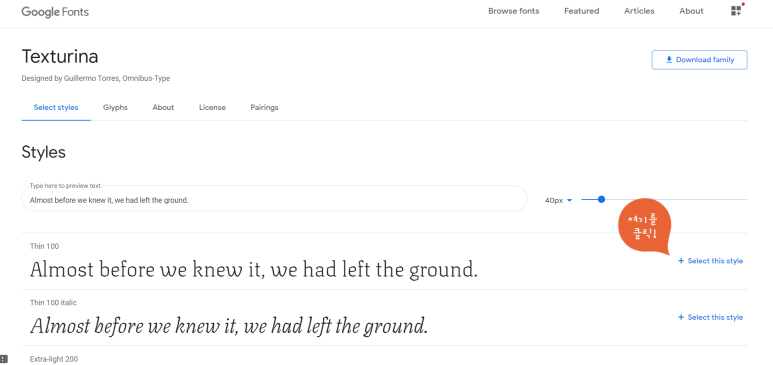
3. 원하시는 포 엔트를 클릭하면, 이하와 같은 상세 페이지가 표시됩니다. 마음에 드는 글꼴 옆에 + Selectthis style을 클릭합니다. 
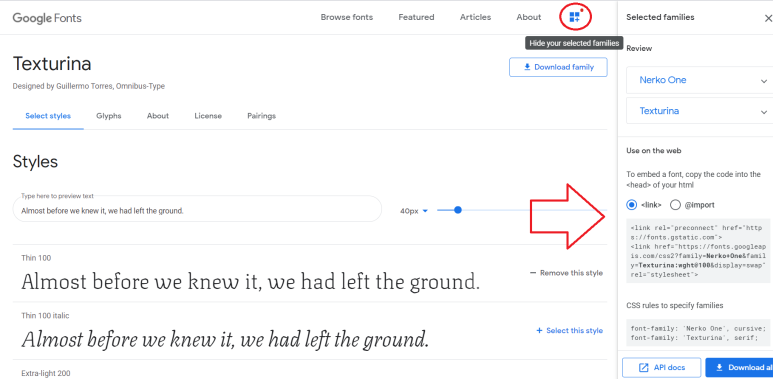
4. 클릭하기 라고 아래와 같이 우측에 무언가가 (;) 표시되는데, 만약 표시되지 않으면 빨간 동그라미를 클릭해 보시기 바랍니다. 
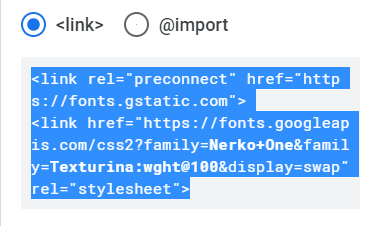
5. 우리는 이하 의 그림과 같이 선택된 부분을 사용합니다. 
6. 소스 코드에 적용시켜 보겠습니다. 주의할 점은 복사한 url을 style 태그 위에 먼저 붙여넣고 style 태그를 여는 것입니다. 
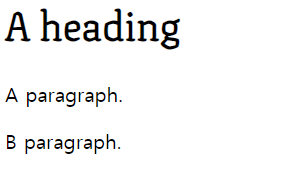
Texturina 적용 이후 예제를 보시면 자신들이 사용하는 Texturina(family name)라는 글꼴 뒤에 sans-serif(generic name)가 추가되어 있음을 알 수 있습니다. 이는해당글꼴이어떤사유로적용되지않을경우백업글꼴로사용할글꼴의이름이며옵션이므로반드시넣을필요는없습니다. 글꼴의 Family name은 Case sensitive이므로 대소문자를 구분하여 입력해야 합니다.